Table

What It Is
Tables are used in HTML documents to arrange data (text, images, links, etc.) into rows of columns and cells. HTML tables are essentially analogous to (and should be used for equivalent purposes) spreadsheets.
Note: Tables should not be used to format multi-column layouts in Fireman’s Fund pages. Pages built out using nested tables for formatting are much more difficult to build out and maintain than equivalent pages using properly applied CSS. For further details, refer to the ??? page.
When to Use
Tables should be used whenever organized collections of data need to be presented on your pages.
Note: Tables should not be used to format multi-column layouts in Fireman’s Fund pages. Pages built out using nested tables for formatting are much more difficult to build out and maintain than equivalent pages using properly applied CSS. For further details, refer to the ??? page.
Best Practices
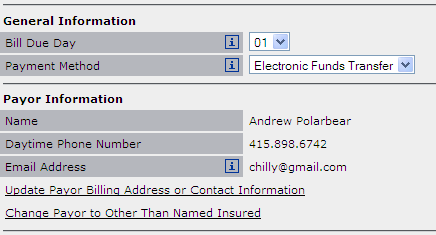
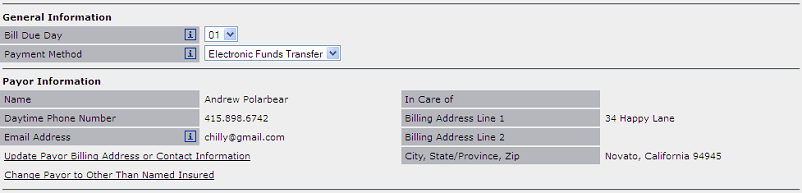
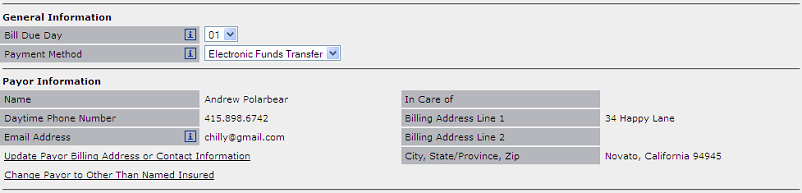
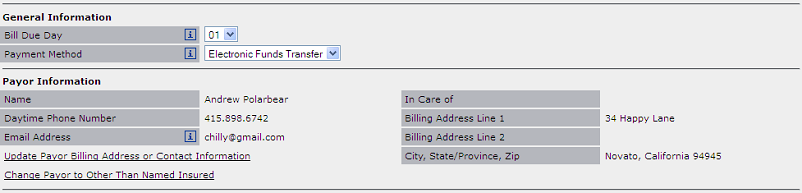
Because of the wide variation in effectively organizing tabular data, it is difficult to adopt a one-size-fits-all solution to table design. The Allianz standard recognizes this (find attribution from standard), and provides for a great deal of flexibility in how tabular data is arranged and presented to users. For a number of table examples compliant with the Allianz design guidelines, refer to the Additional Examples section on this page.
The following general guidelines should be followed when working with horizontal tables:
- Determine the appropriate number of columns you'll require per row to lay out your data for optimal readability.
- Review the additional examples on this page to determine the appropriate CSS classes required for your page layout.
- If you experience strange formatting issues in your rendered HTML pages, make sure that you've applied the appropriate classes for your design. If the total width of your applied classes (including HTML padding, margins, and borders) exceeds the available width of the page, or if you include input elements that exceed their parent cell width, your table may resize in unpredictable ways.
Usage
To use these files, copy both to the same directory and open the HTML page in the browser of your choice.