Verify Layout
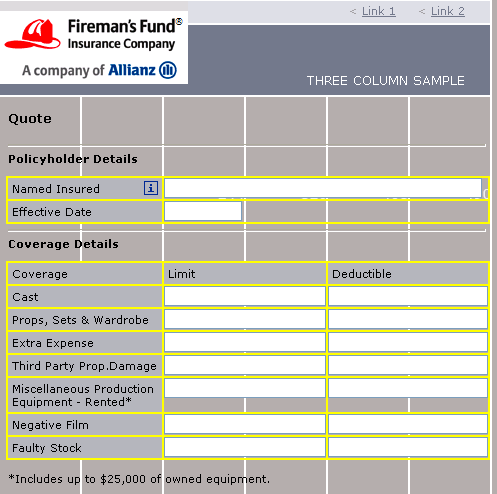
The main.css file linked to in the header of the template and sample pages that form the building blocks of the Pattern Library makes it relatively easy to build out pages that align to the underlying application grid. As tables form the primary scaffolding of most application web pages and neglecting to supply a needed table class can cause table content to shift off the grid in unpredictable ways, a testing CSS file is included in each of the template and sample files. When applied, this CSS superimposes a background grid and applies a yellow border to table cells so you can easily verify that page elements are aligning to the grid, as depicted in the following screenshot:

To enable the testing css, locate the following HTML snippet in the Head section of a template or sample page:
Remove the comment markers at the beginning and end of the line that links to the testing.css file. When complete, your HTML code should look like the following:
When done verifying the layout of your page, add back the comment markers at the beginning and the end of the line linking to testing.css.
